プロのコンサルが実践する!コンバージョン改善施策12選

「自社サイトのコンバージョンを改善したいけど、どこから手をつけていいか分からない」とお悩みではありませんか?今回は数々のご支援実績の中からすぐにコンバージョンを改善できる具体的な12の施策をご紹介いたします。
100社以上のWebサイト改善支援の実績があるコンサルティングファーム「株式会社メディアシアター」が培ったノウハウも詰めこまれておりますので、ぜひご参考にしてください。
ご紹介する施策はすぐに取り組めるものばかりですので、この記事を読んで自社サイトのコンバージョンを改善し売上アップを目指しましょう。
目次
- 1 コンバージョン改善施策12選
- 2 改善施策①視認性の高いコンバージョンボタン
- 3 改善施策②数字で権威付けを行う
- 4 改善施策③一目で「どんな会社(サービス)」か、「誰向け」か分かるメインビジュアルとキャッチフレーズ
- 5 改善施策④コンバージョンボタンをヘッダーに表示する
- 6 改善施策⑤ユーザーが調べたいときに調べられるコンテンツ表示
- 7 改善施策⑥トップページに導入企業を載せることで信頼度を高める
- 8 改善施策⑦事例やお客様の声を載せて導入後のイメージ形成と信頼度向上を
- 9 改善施策⑧箇条書き・アイコン・イラストを使用し伝わりやすく
- 10 改善施策⑨クロスセルではリコメンドする背景を訴求する
- 11 改善施策⑩「名前(ローマ字)」や「勤務先住所」など、負荷のかかる項目は削除
- 12 改善施策⑪サイドに資料イメージを載せて申し込みのメリットを明確に
- 13 改善施策⑫入力が面倒な方向けに電話番号も記載
- 14 さらに成果を上げたいならユーザー調査をしよう
- 15 まとめ
コンバージョン改善施策12選
それでは、実際に弊社のコンサルが使っているコンバージョン改善施策の中から影響度が高い順に施策を紹介します。
改善施策①視認性の高いコンバージョンボタン
コンバージョンを改善するために最も重要な場所は、ユーザーが訪れた際に初めて見る「ファーストビュー」です。ユーザーはわずか3秒でこのページを見るか、離脱するかを判断すると言われています。そのため、いかにこの3秒間で「このサイトは自分が探していたものだ」と思わせるかが重要です。
下記のスマホ場面をご覧ください。

まず一番重要なゴールであるコンバージョンボタンをファーストビューに置きましょう。なぜならば、すでにサービスや商品に対する購買意欲の高いユーザーが申し込もうとした際にコンバージョンボタンがファーストビューにないと、コンバージョンボタンを探してサイト全体を見る手間がかかってしまいます。この手間を防ぐため、すぐに目につくファーストビューにボタンを置くことがポイントになります。
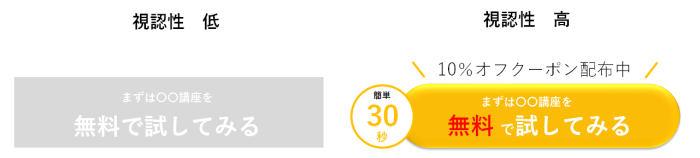
併せてチェックしたいのがコンバージョンボタンの仕様です。いくらファーストビューにコンバージョンボタンを置いたとしても視認性が低く気づかれなければ元も子もありません。視認性の高いコンバージョンボタンを配置することで、コンバージョンはさらに高まります。では、視認性の低いボタンと高いボタンの違いを比較してみましょう。
◆コンバージョンボタンの視認性の違い

このように視認性が高いとコンバージョンボタンを押すメリットもスッと入り、全体的に分かりやすく、「申し込んでみようかな」という気持ちになりますよね。
この視認性の高いコンバージョンボタンを作る際のポイントを5つご紹介します。
◆視認性の高いコンバージョンボタンの5つのポイント
①ボタンの認識を与える形・サイズ
②行動を促す色合い
③「無料」を分かりやすく表記する
④申し込みのメリット添える
⑤入力フォームの面倒さをカバーするコメントを添える
では、コンバージョンボタン作成のポイントをひとつずつ説明していきます。
改善施策①-1.コンバージョンボタンの認識を与える形・サイズ
視認性を高める最大のポイントは「形」と「サイズ」です。先程の例のように長方形を使用する際はあまり幅が広すぎるとバナーだと認識されることも多く、ボタンに気づいてもらえないことがあります。四角の幅はページの3分の1程度に納めていきましょう。
他にも、サービスによって角に丸みを帯びた形や楕円の形なども使用してみましょう。形によって印象も変わってきますので、商品・サービスのイメージに合ったものを選びましょう。
◆形状イメージ
四角:スタイリッシュで信頼感
丸角:親しみやすさ
楕円:柔らかさや温かみ
また立体的なボタンのイラストを使用したり、マウスオーバー効果(ボタンをカーソルに併せた際の演出)を使用することも効果的です。
改善施策①-2.コンバージョンボタンの色合いを工夫する
形・サイズと共に大切なポイントは「色」です。一般的にコンバージョンボタンに適している色は緑色やオレンジ色と言われていますが、まずは実際のサイトの色合いから検討してみましょう。サイトの色合いが青系であれば反対色のオレンジを、赤系であれば反対色の緑をという風にサイトの色合いからより目立つ色を使用することも効果的です。
またコーポレートカラーを使用したり、ターゲット層から好ましい色合いを検討する方法もあります。どの色を使うか悩んだ際はABテストをして検証しましょう。
ABテストとは、ランディングページやバナーなどを最適化するため、元のサイトをAパタ―ン、特定の要素を変更したものをBパターンとして、それぞれを比較して効果の高いパターンを分析する方法です。
ABテストについて知りたい方はこちらをご覧ください。
改善施策①-3.コンバージョンボタンに表示するテキストで「無料」を分かりやすく表記する

ラベリング(コンバージョンボタンに書かれているテキスト)には、「資料請求」「申し込み」だけでなく、「無料」と表記することでユーザーの不安を払拭することができます。さらにこの例のように文字の色を変えたり文字を大きくして目立たせるとより分かりやすくなります。
また、「お問い合わせ」だけになってしまっている場合は「〇〇を相談する」と言い換えて、クリックすると次に何ができるのかをユーザーに明確に示す事でユーザーの不安軽減になります。
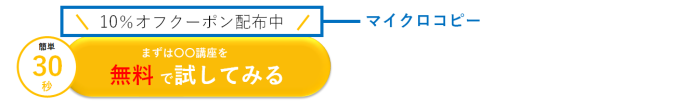
改善施策①-4.コンバージョンボタンのマイクロコピーでベネフィットを添える

マイクロコピー(コンバージョンボタンの周りにあるテキスト)では、ユーザーがサービス利用することで得られるベネフィットを添えてユーザーの行動を後押ししましょう。
例:「10%オフクーポン配布中」
「お客様満足度99%」
改善施策①-5.コンバージョンボタンにユーザーの不安を解消するコピーを添える

例のように「簡単30秒」とフォーム入力にかかる時間を伝えることで「登録が大変ではないか」というユーザーの不安を払拭し、行動を後押しすることができます。
他にも「いつでも解約可能」「30日間無料」などと添えるだけでユーザーの心理的ハードルを下げることができます。
改善施策②数字で権威付けを行う

RISU Japan株式会社 公式HP:https://www.risu-japan.com/
こちらは、算数に特化したタブレット教材を提供しているRISU Japan様のファーストビューです。このサイトでは実績が分かりやすく表示されています。このように実績やランキングの順位、満足度などを王冠やメダルのアイコンで分かりやすく表示することで権威付けをしましょう。権威付けでキャッチコピーやメインビジュアルで示すベネフィットを裏付け、信頼度を高めることが出来ます。
権威付けは、王冠やメダルのイラストに「○○No.1」や「満足度99%」と数字でサ―ビス・商品の実績を示しましょう。数字を使用することで信頼感もグッと高まります。
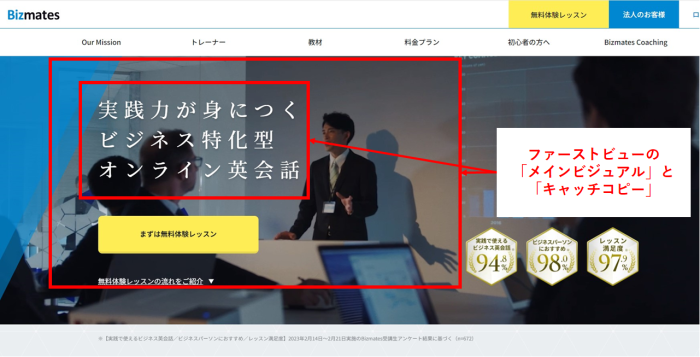
改善施策③一目で「どんな会社(サービス)」か、「誰向け」か分かるメインビジュアルとキャッチフレーズ

Bizmates様 公式HP:https://www.bizmates.co.jp/
こちらは社会人向け英会話サービスで有名なBizmates様のファーストビューです。プレゼンテーションをする男性のメインビジュアルと、「実践力」「ビジネス特化型」「オンライン英会話」と明確なサービスの訴求がなされています。ターゲット層のビジネス英語を学びたいビジネスマンに「コレだ!」と思わせる的確なファーストビューです。
このように一目で「自分がターゲットだ」と認識させる事がとても重要です。メインビジュアルにはターゲット層に共感を与える人物を使用し、キャッチコピーではサービスを的確に表現しましょう。さらに、サービスによって得られるベネフィットを添えることも効果的です。
この事例であれば「実践力が身につく」がベネフィットにあたります。他にも「ハリ・ツヤ続く(化粧品)」「〇〇に失敗したくない」等、商品・サービスにあったベネフィットを訴求しましょう。
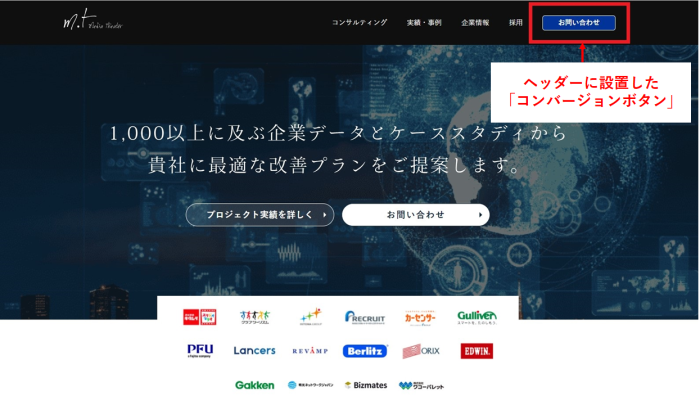
改善施策④コンバージョンボタンをヘッダーに表示する
コンバージョンボタンをヘッダーに設置することで、ページのどこからでもコンバージョンボタンを押すことができます。ファーストビューに設置することも重要ですが、ページを読み進める中でユーザーの気持ちが高まったときに、コンバージョンボタンを押すことが出来るようになります。
◆ヘッダーに設置したコンバージョンボタン(弊社トップページ)

Media Theater公式HP:https://www.media-theater.com/
改善施策⑤ユーザーが調べたいときに調べられるコンテンツ表示
「価格」「サービス内容」「店舗検索」などユーザーが他社と比較したい内容を知りたいタイミングで調べられるように、追従グローバルメニューやサイドメニューに表示することで各コンテンツへの導線を強化することができます。
ユーザーが調べたいときに調べたいコンテンツが見つからないと、わざわざページトップに戻ってコンテンツを探さなければならなくなります。このような少しの手間を掛けさせてしまうことで、ユーザーの離脱を招きます。
ユーザーがページ上でどんな行動をするのか、何を調べたいのか等、ユーザー目線に立ってサイトを構築することが重要です。
◆追従グローバルメニューを採用している事例(スタディング様)

スタディング様 公式URL:https://studying.jp/sharoushi/
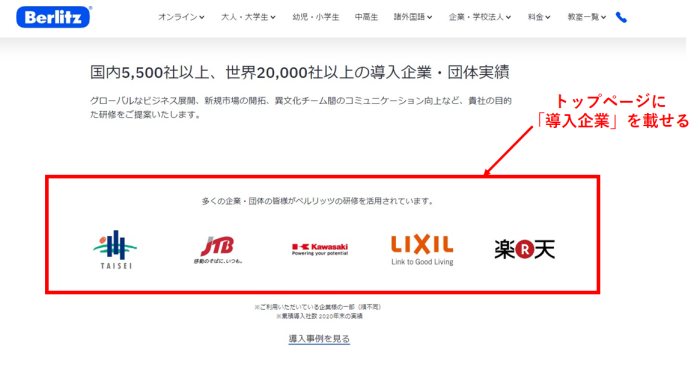
改善施策⑥トップページに導入企業を載せることで信頼度を高める
すぐに企業導入実績が分かることで、このサービス・商品の「凄み」が分かります。知っている企業のロゴは最強のアイキャッチです。導入実績を見せるだけでサービスの信頼度がアップします。大手が導入しているなら安心感を与え、同じ業界、競合他社が導入しているなら気になる1社と捉えてもらうことができます。
◆「導入企業」事例(ベルリッツ様)

ベルリッツ様 公式HP:https://www.berlitz.com/ja-jp/corporate
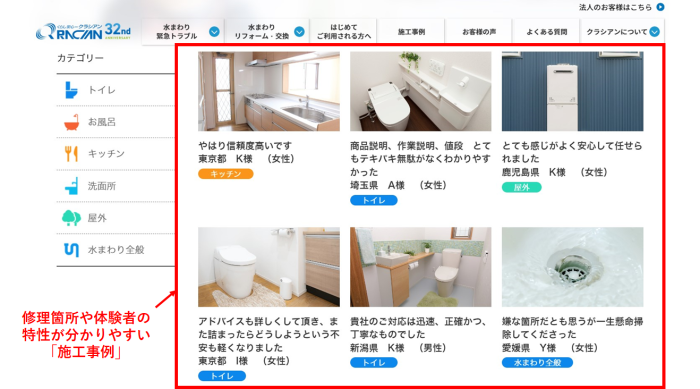
改善施策⑦事例やお客様の声を載せて導入後のイメージ形成と信頼度向上を
導入事例のコンテンツは担当者が決裁者を説得する材料になります。また、同じ業界の事例があると安心感も高まり、依頼する企業を数社に絞った際に導入事例の充実度が高いほど依頼される可能性は高まります。
導入事例を掲載する際は見せ方を工夫しましょう。「業種」や「企業規模」を分かりやすく表記し、見つけやすいようにしましょう。
対個人のサービス・商品のサイトの場合は「お客様の声」や「体験談」を載せましょう。サービスを使用した後の自分をイメージすることができ、サービスを「自分ごと化」するきっかけになります。
「お客様の声」を載せる際は、体験者の年齢・性別や使用したサービスの種類などを分かりやすく表記しましょう。ただ体験談を載せるだけでは何となくのインプットで終わってしまうので、ユーザーに近しい特性の人の体験談と分かりやすいように、体験者の年代や性別、サービスにおいて関係してくるセグメント等を分かりやすくして、ユーザーの「自分ごと化」を促しましょう。
◆事例:お客様の声(クラシアン様)

クラシアン様 公式URL:https://www.qracian.co.jp/voice/
改善施策⑧箇条書き・アイコン・イラストを使用し伝わりやすく
テキストの情報量が多いと、どんなに有益な内容でも多くのユーザーが読み飛ばしてしまいます。メッセージをなるべくコンパクトにまとめ、イラストなどを使用し「直感的に分かりやすいページ」を心がけましょう。
◆工夫例
・情報に優先付けを行い情報を整理し、伝えたいことを明確にする。
・なるべくアイコンやイラストを使用することで視覚的に分かりやすくする。
・説明動画も活用する。
◆「直感的に分かりやすいページ」イメージ

改善施策⑨クロスセルではリコメンドする背景を訴求する
商品検討時や買い物かご等で表示されるクロスセルではリコメンドの背景を丁寧に添えましょう。関連性が分かりづらい商品を表示すると、追加購入する必然性がユーザーに伝わらず機会を逃してしまいます。
◆改善ポイント
・オファーの背景を明記する
・商品内容をポップアップ上でも訴求する
・価格がないとアップセル判断が難しくなるので、価格も忘れずに
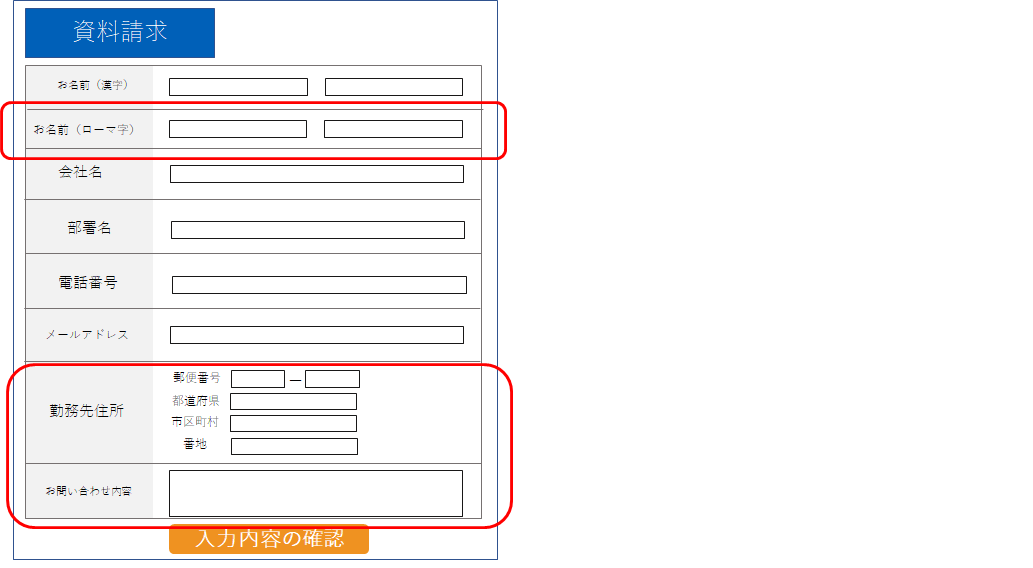
改善施策⑩「名前(ローマ字)」や「勤務先住所」など、負荷のかかる項目は削除
入力項目が多ければ多いほど面倒に感じてユーザーの離脱率が高まります。事業者側の都合で情報を多く取得したくなるかと思いますがその分通過率は下がってしまうので、入力項目はなるべく減らしユーザーの負担を少なくしましょう。
◆入力項目の多いフォームの例

改善施策⑪サイドに資料イメージを載せて申し込みのメリットを明確に
フォーム入力はとにかく面倒に感じるユーザーが多いので、「やっぱり後にしよう」と離脱されるケースが多数あります。資料請求フォームであれば、サイドに資料イメージを表示するなど、入力後のメリットを訴求し入力を後押ししましょう。
◆サイドに資料イメージを表示した例

改善施策⑫入力が面倒な方向けに電話番号も記載
入力が面倒に感じたときに電話番号があると、「電話の方が手っ取り早い」と感じるユーザーの離脱を防ぐことができます。コンバージョンを改善するには新たな流入を増やすことよりも、まず離脱を防ぐ事が近道です。ユーザーがどこで離脱しているのかをまず分析して対策をしていきましょう。
◆電話番号を載せた入力フォーム例

さらに成果を上げたいならユーザー調査をしよう
ここまで弊社のご支援実績の中からコンバージョン改善へと繋がったサイト改善のポイントをご紹介してきましたが、サービスや商品、業種によってより良いサイト構えは変わってきます。
コンバージョン改善を検討されるなら、まず調査するべきなのは自社のユーザーです。もしユーザー調査をせずに感覚的にユーザーの行動を予測してコンバージョン改善に取り組んでしまうと、的外れな施策になりかねません。きちんと実際のユーザー行動を把握することが大切です。
アクセス解析やアンケート等、ユーザー調査には様々な方法がありますが、弊社がユーザーを理解するために最も多く行うのは「ユーザー行動調査」です。
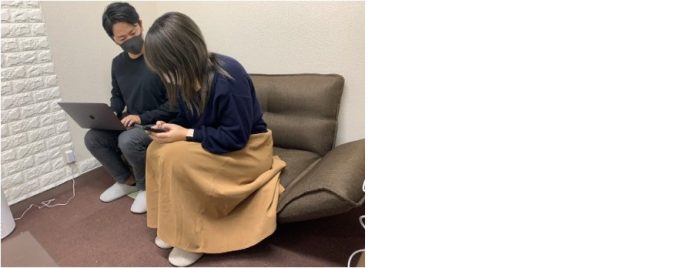
ユーザー行動調査:以下のようにユーザー層と一致する被験者を数人集め、「ユーザー一人ひとりにヒアリングを行う手法」です。このように個別にヒアリングをすることで、データには表れないユーザーの本当の行動や心理を把握することができます。
◆実際のユーザー行動調査の様子(左:調査員、右:被験者)

ユーザー行動観察調査ではアクセス解析では分からない「ユーザーの検討プロセス」や「リアルな反応」などを、実際にユーザーの方に操作をしてもらうことで把握することができます。CVまでの壁となっているユーザーの不安を把握し、有効なサイト改善を行っていきましょう。ユーザー行動観察調査について手法など詳しく知りたい方はこちらの記事をご覧ください。
自社でここまで調査するのが難しいという方は、1,000社以上のご支援実績のあるコンサルティングファームの株式会社メディアシアターへ一度ご相談ください。各企業様の課題感に合ったユーザー調査の実施やサイト改善をご提案させていただきます。
まとめ
今回はコンバージョン改善のための施策をご紹介しました。この記事をもとに改めて自社サイトをチェックし、御社に合った改善施策を実践してみてください。
コンバージョン改善のための施策は様々ありますが、改善のために最も重要なことは「ユーザーを知ること」です。どんなユーザーがどんな課題を抱えていてどのように検索をしていて、どこを競合と比較しているのか、単にアンケートやサイト分析でデータを集めるだけでなく、ユーザーを細かく分析することでコンバージョンを改善することができます。
もっと詳しくユーザー分析や行動観察調査について知りたい方は、弊社が随時開催している「訪問型の無料勉強会」をご利用ください。勉強会ではみなさんのサイトに合わせた改善方法をご紹介します。また、勉強会でしか聞けない、1,000を超えるご支援実績から生み出した成果方法論や、ユーザー行動観察調査のプロがユーザー文脈を理解したWEBサイト改善方法もお伝えしています。ご興味のある方は下記バナーよりお気軽にお問い合わせください。
Media Theater:「お問い合わせページ」